Praktisches Zusammenspiel der Farben
Die Wirkung des Farbkonzepts im Zusammenhang soll den Abschluss dieses Teilabschnitts bilden. Nachdem die Motivation für die Farbwahl umfangreich erläutert wurde, soll die farblose Seitenstruktur aus dem vorherigen Abschnitt entsprechend coloriert dargestellt werden, um die voranschreitende Entwicklung des Design- und Layoutkonzepts abzubilden und die getroffene Farbwahl zu begründen.

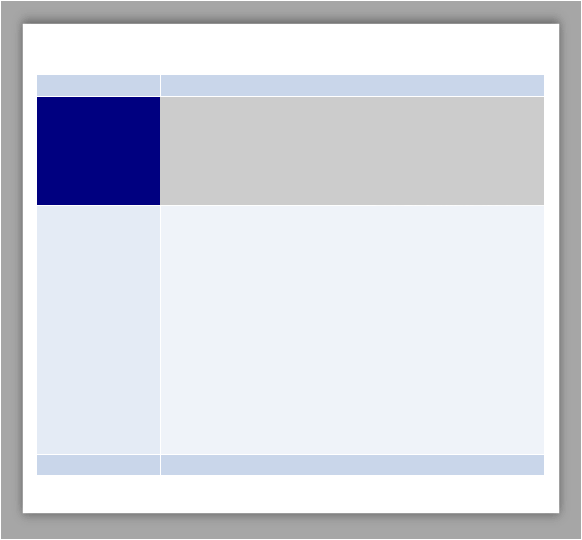
Eingefärbtes Layout
Die mit „Leben“ in Form von Farbe gefüllte Variante lässt den Aufbau und die Strukturierung der Seite deutlicher werden. Die Farbtöne spielen optimal zusammen. Lediglich die Bildwelt bleibt weiterhin ausgespart. Die farbliche Komposition und Gruppierung versprüht Professionalität, Klarheit, Seriosität und Eleganz. Der graue Hintergrund wirkt neutral und sachlich , wodurch die eigentliche Seite in ihrer Wichtigkeit betont wird. Der weiße Grund des hauptsächlichen Bereiches hat einen sauberen, reinen und modernen Charakter inne . Der mittelblaue Balken bietet zum einen den optischen Einstieg in den inhaltlichen Teil der Internetpräsenz und bildet zum anderen wiederum, am unteren Ende platziert, einen logischen Abschluss der Einheit. Der Inhalt wird umschlossen und sozusagen „eingerahmt“.
Dazwischen präsentiert sich zu linker Hand in dem dominanten Dunkelbau die Navigation, welche durch ihre Farbgewichtung deutlich erkennbar hervorgehoben und somit ihrer wich-tigen Rolle als Hauptinteraktionselement gerecht wird. Der variable Freiraum unterhalb der Navigation wird bis zum abschließenden Balkenelement mit dem Mittelblau bei 50% Deck-kraft aufgefüllt. Direkt rechts daneben ist mit 30% Deckkraft zum wiederholten Male das Mittelblau zu finden.
Es herrschen deutliche, jedoch nicht zu extreme Farbkontraste zwischen Vorder- und Hintergrund und obwohl die Liste der eingesetzten Farben relativ lang ausfällt, wirkt das Layout nicht zu bunt oder überladen. Die drei Variationen des Mittelblautons ergeben durch die Reduzierung der Deckkraft einen harmonischen Bunt-Unbunt- bzw. Hell-Dunkel-Kontrast.
Durch die im Rechteck angeordnete Platzierung der verschiedenfarbigen Elemente wird eine geschlossene Einheit gebildet. Der Blick des Users findet eine, durch die Farbwahl unterstützte, klare Linienführung, die den Weg zu den wichtigen Elementen leitet.
Schlagworte: design, farbharmonie, farbzusammenspiel, screendesign
