Responsive Webdesign – Ein „Muss“ für heutige Websites
Die Zeiten, in denen eine Homepage ausschließlich für PCs und Laptops entworfen wurde, sind vorbei. Punkt. Wer heute einen funktionierenden, erfolgversprechenden Internetauftritt hinlegen möchte, kommt um Responsive Webdesign nicht herum. Folgend ein kurzer Überblick zu diesem wichtigen Thema.
Responsives Webdesign: „Sei Wasser, mein Freund!“
Was diese Empfehlung des legendären Kung Fu Meisters Bruce Lee mit Responsive Webdesign zu tun hat, wird bei näherer Betrachtung dieses flexiblen Layouts einer Webpage klar. Bruce Lee beschrieb seine Art zu kämpfen mit folgenden Worten:
„Leere Deinen Geist, sei formlos, gestaltlos – wie Wasser. Fülle Wasser in eine Tasse, so wird es zur Tasse. Fülle Wasser in eine Flasche, so wird es zur Flasche; fülle es in einen Teekessel, so wird es zum Teekessel. Wasser kann fließen oder zerstören. Sei Wasser, mein Freund.”
Das mag auf den ersten Blick etwas weit ausgeholt sein, doch bei Responsive Webdesign geht es genau darum. Es gilt, die präsentierte Homepage so zu gestalten, dass diese sich auf einem PC ebenso gut betrachten und bedienen lässt, wie auf der i-Watch, dem Smartphone oder dem Tablet. Unternehmen, die nach wie vor auf statische, unflexible Websites setzten, werden in Zeiten von Mobility schnell marketingtechnisch ins Hintertreffen geraten. Vor allem jene, die ihre Dienste nur über das WWW anbieten. Tolle, durchdachte und werbewirksame Beispiele für responsive Webdesign gibt es reichlich.
Doch wie genau funktioniert Responsive Webdesign?
Zu der genauen Herangehensweise finden sich im Netz viele, sehr informative Artikel. Denn den genauen Vorgang an dieser Stelle detailliert zu beschreiben, würde den Rahmen in bester Bruce Lee Manier sprengen. Hier wäre zum Beispiel ein solcher Step by Step Guide für Responsive Webdesign. Grob lässt sich Responsive Webdesign so zusammenfassen:
Das im übertragenen Sinne „reagierende Webdesign“ ermöglicht mit Hilfe von HTML5 und CSS3 Media-Queries ein einheitliches Anzeigen aller Inhalte und Nutzungsmöglichkeiten einer Website. Unabhängig vom jeweiligen Endgerät. Das Layout wird also flexibel gestaltet, damit der User auf dem Smartphone die gleiche Benutzerfreundlichkeit geboten bekommt, wie auf dem PC. Das hört sich gar nicht so spektakulär an, doch bedenkt man die extrem abweichende Größe der Bildschirme (vom PC zur i-Watch) sowie deren Auflösung und die Art der Navigation (Mouse oder Touch Screen), wird die Notwendigkeit von Responsive Webdesign schnell deutlich. Kurz: Das „reagierende Webdesign“ folgt dem Nutzer.
Im Zeichen der Mobility!
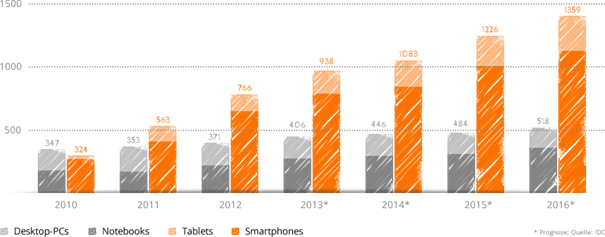
Sicherlich gibt es noch immer Unternehmer, die sich jeder Neuentwicklung gegenüber erst einmal sträuben. Man denke in diesem Zusammenhang an die derzeitigen Diskussionen rund um das Cloud-Computing. Bei Responsive Webdesign – schließlich ist das schon seit fünf Jahren ein Thema – verhält sich das mittlerweile anders. Wer in diesem Zusammenhang noch von einem Trend redet, hat nicht aufgepasst! IDC ermittelt vierteljährlich die Anzahl der weltweit gelieferten PCs, Notebooks, Tablets und Smartphones. Die aufgeführte Statistik spricht eine ganz klare Sprache.

Es ist, wie es ist! Mobilität ist Trumpf. Die in der Statistik angegebene Prognose für das Jahr 2016 wird sich ganz gewiss auch für die kommenden Jahre bewahrheiten. Ohne Responsive Webdesign finden sich viele, statische Websites schnell im stetig wachsenden Archive des World Wide Webs wieder.
Schlagworte: design, mobile, responsive, webdesign
