Seitenstrukturierung/Aufbau der Seite
Werden Überlegungen zur konzeptionellen Strukturierung und dem Aufbau der Seiteninhalte angestellt, empfiehlt es sich, folgende Aspekte zu beachten, die den grundlegenden Prinzipien der visuellen Kommunikation nach Aaron Marcus entsprechen:
- Der Bildschirminhalt soll bei seiner Gestaltung als Einheit betrachtet werden und die dargestellten Elemente sind zu komponieren, so dass die Effektivität von minimalen Hilfsmitteln maximiert werden kann (Ökonomieprinzip).
- Die strikte Einhaltung von Konsistenz, Klarheit und Einfachheit, um eine harmonische Ganzheit des Produkts zu vermitteln, ist von enormer Bedeutung (Organisationsprinzip).
- Zielgruppenorientiert ist zu entscheiden, welche Aufnahmekapazität des Nutzers zu erwarten ist und demzufolge wie strukturiert oder verspielt die Bildschirmkomposition ausfallen darf (Kommunikationsprinzip).
Auf die Berücksichtigung von Gestaltgesetzen sollte ebenfalls geachtet werden. Bei diesen Regeln handelt es sich um gestalttheoretisch begründete Gesetzmäßigkeiten, die der menschlichen Wahrnehmung unterstützend entgegenkommen. Diese Gesetze werden universell gültig verstanden. Die Gestaltpsychologie nimmt sich der Fragestellung an, wie die wahrgenommenen Objekte beschaffen und warum sie in dieser Art beschaffen sind. Grundlage dieser Erklärungsbemühungen sind die von den einzelnen Objekten ausgehende Reize sowie die Wirkung mehrerer Reizverhältnisse verschiedener Objekte im Zusammenhang. Bei der Entwicklung von visuellen Kommunikationsmitteln, wie z.B. dem Design von Benutzeroberflächen, kann die Anwendung dieser Prinzipien eine leichtere und schnellere Aufnahme der angebotenen Elemente bzw. Strukturen ermöglichen. Das Verständnis und die intuitive Greifbarkeit wird erhöht.
Des Weiteren ist für eine durchdachte Strukturierung das Zugrundelegen eines Gestaltungsrasters sinnvoll. So kann das Verschmelzen der einzelnen Elemente zu einer Gesamtheit erreicht werden. Nach der Festlegung der benötigten Elemente kann die Anordnung selbiger im Raster erfolgen.
Für die Internetpräsenz ist für folgende Teilbereiche ausreichend Raum einzuplanen:
- Signet des Unternehmens
- Slogan des Unternehmens
- Navigation (Erweiterbarkeit ist zu berücksichtigen)
- Metanavigation
- Bildwelt/Stimmungsbild
- Inhaltsbereich
- Pfadanzeige
- Verweis auf Druckversion der gewählten Seite, Copyright-Hinweis
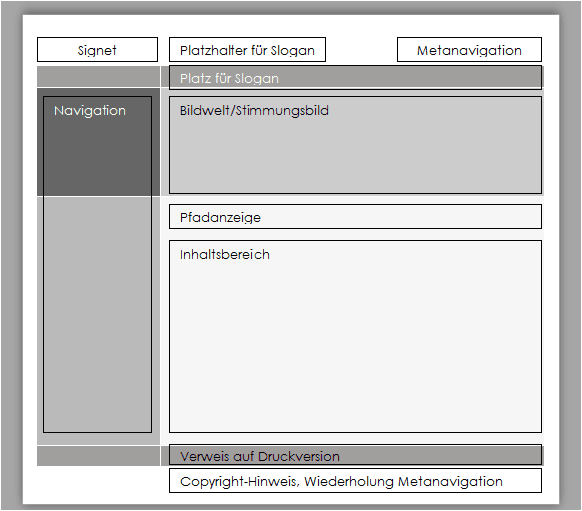
Die nachfolgende Abbildung soll schematisch das Gestaltungsraster aufzeigen und die reine Positionierung der soeben definierten Elemente verdeutlichen. Dabei soll jedoch noch nicht auf die exakten Ausprägungen der einzelnen Website-Teile wie z.B. Navigation, Inhalt oder Bildwelt eingegangen werden. Farbliche Gesichtspunkte bleiben vorerst ebenso außen vor.

Schematischer Aufbau der Seite
Der Aufbau der Seite ist an webübliche, bereits eingeführte und dem Nutzer wohl bekannte Prinzipien, angelehnt. Die Grobstrukturierung der inhaltlich wichtigsten Teile ist klar gewählt und leicht verständlich in ein zweispaltiges Layout symmetrisch aufgeteilt (Navigation am linken Rand, Bildwelt und der eigentliche Inhalt rechts daneben gruppiert). Bei dieser für den Besucher von vielen Internetauftritten gewohnten Aufteilung findet er sich leicht zurecht und kann sich schnell orientieren. Für eine Website mit einem umfangreichen und hierarchisch stark gegliederten Informationsangebot ist diese Art der Seitengestaltung sehr passend, da für Navigation und Content in vertikaler Richtung ausreichend Freiraum bleibt und sich die Elemente gegenseitig nicht im Weg stehen. Die beiden Bereiche sind frei skalierbar und demnach zukunftssicher.
Die Anwendung von Gestaltgesetzen trägt einen weiteren Teil zum intuitiven Verständnis des Auftritts und der daraus resultierenden Akzeptanz des dargebotenen Angebots bei. In diesem Fall handelt es sich um das Gesetz der Symmetrie, welches besagt, dass durch symmetrische Anordnungen starke und klare Strukturen geschaffen werden, die sich nicht auf dem Bildschirm verlieren können (im Gegensatz zu asymmetrischen Strukturierungen). Die Navigation und der Content stehen in einem starken Abhängigkeitsverhältnis. Durch die räumlich nah beieinander liegende Positionierung werden sie nach dem Gesetz der Nähe passenderweise als zusammengehörig wahrgenommen50. Die Gesamtheit der Elemente präsentiert sich auf weißem Grund, welcher wiederum von einem dunkelgrauen Hintergrund abgesetzt wird. Dadurch wird der für den Betrachter wichtige Inhaltsbereich optisch zusätzlich hervorgehoben, ohne dem Hintergrund eine zu dominante Rolle zuzuordnen. Die Hintergrundebene bleibt statisch einfarbig und unterliegt keiner Veränderung, die den Benutzer stören und ablenken könnte.
Ein Schlagschatten verleiht der Website eine räumliche Dimension und bildet einen visuellen Rahmen für die im Vordergrund stehenden Objekte der Internetpräsenz. Die abgeschlossene und einfache Struktur der Bildschirmelemente erleichtert die Konzentration auf die eigentlichen Inhalte und erfüllt somit das Gesetz der Prägnanz50. Klare Linien führen den Blick des Betrachters geordnet über die Seitenelemente und helfen zusätzlich bei der Orientierung. Die feinen Zwischenlinien wirken elegant und modern.
Des Weiteren bietet sie durch die klare Trennung und Aufteilung der Elemente in eigenständige Logikblöcke ein schnelles Verständnis der Strukturen.
Links oben, im weiß hinterlegten Kopfbereich/Header der Seite positioniert, befindet sich, durch die in westlichen Ländern herrschende Leserichtung von links nach rechts begründet , das Signet des Unternehmens nordEnergie AG. Rechts daneben steht ein Platzhalter, welcher einen Slogan des Unternehmens aufnehmen kann, um bspw. die Tätigkeitsfelder zu verdeutlichen bzw. zu unterstreichen. Am rechten Seitenkopf bietet die Metanavigation mit Basisfunktionalitäten (Verweis auf die Startseite, Kontaktmöglichkeiten etc.) eine schnell erreichbare Interaktionsmöglichkeit an. Diese Positionierung ist wiederum durch die Anlehnung an gewohnte Strukturen des World Wide Web motiviert, in denen sich das Standardelement „Metanavigation“ oftmals rechts oben im Header wiederfindet. Der Platz wird durchgängig beibehalten und variiert nicht.
Unter dem Header beginnt mit einem farblich hinterlegtem, zweigeteilten Balken der hauptsächliche inhaltliche Abschnitt der Seite, der seinen Abschluss durch die Wiederholung des gleichen Elements im Seitenfuß findet. Durch diese visuelle Gestaltungsmaßnahme wirkt der Inhalt von oben und unten her eingerahmt und optimal in Szene gesetzt. Außerdem wird nach dem Gesetz der Ähnlichkeit die Zusammengehörigkeit unterstrichen . In dem rechten Teil des oberen Balkens kann zusätzlich zur Möglichkeit im Kopfbereich ein weiterer Firmenslogan die Unternehmensphilosophie kommunizieren.
Links unterhalb dieses Elements erstreckt sich die für den Benutzer wichtigste Interaktions-möglichkeit: die Hauptnavigation. Durch die Positionierung am linken Rand der Seite erhält das Navigationsmenü ausreichend Raum in vertikaler Richtung, da keine weiteren Elemente unterhalb dieses Abschnitts platziert werden. So können die tieferen, zweiten und dritten Ebenen der Navigation problemlos, ohne andere Bereich zu tangieren, aufgefächert werden. Der zukünftigen Erweiterbarkeit wurde somit Rechenschaft getragen. Die Navigation ist beinahe grenzenlos skalierbar. Neue Menüpunkte können durch die großzügig gewählte Platzeinteilung zu einem späteren Zeitpunkt eingepflegt werden. Der Navigationsbereich selbst hebt sich farblich von seinem unterhalb zugeordneten Freiraum ab, welcher variabel bei ausgeklappter Navigation seine Größe anpasst.
Im rechts nebenstehenden Bereich ist ein Platzhalter für die Bildwelt vorgesehen, der ein zum Inhalt der jeweiligen Seite passendes Stimmungsbild aufnehmen wird. Von den Dimensionen her ist eine stark horizontale, breitbildähnliche Ausprägung gewählt worden. Dieses interessante Format bietet bei der Bilddarstellung und Komposition sehr viele Möglichkeiten, birgt aber auch Risiken, da durch diese breite Auslegung in der Vertikalen unter Umständen nur wenig Platz für eine ausreichende, erkennbare Darstellung vorhanden sein kann. Daher ist entsprechendes Bildmaterial anzufertigen oder zu organisieren, welches dieses Problem vermeidet.
Der Content beginnt in seinem oberen Bereich mit der Pfadanzeige, die der schnelleren Orientierung und Lokalisierung der aktuellen Position in der Internetpräsenz dient . Direkt anschließend darunter erstreckt sich der nach unten variable Freiraum des Inhaltsbereiches, in dem alle Informationen, Meldungen und weiteren Inhaltsträger dargestellt werden. Sinnvollerweise hat dieses Element den größten, in der Vertikalen vollkommen variablen Freiraum zugeteilt bekommen.
Vergrößert sich dieser Bereich durch viele Text- und Bildinformationen, läuft der linke hellere Part unter der Navigation proportional mit. Dadurch stellt sich der Seiteninhalt ständig als geschlossene Einheit dar und wirkt nicht unterbrochen.
Der Balken im Fußbereich beinhaltet, rechts angeordnet, einen Verweis auf die Druckversion der aktuell abgebildeten Seite. Zusätzlich ist hier ein Verweis an den Anfang der aktuellen Seite („nach oben“) einzupflegen, welcher bei besonders langem Seiteninhalt den Benutzer zurück an den Seitenanfang führt. Als abschließendes Element befindet sich hierunter die Wiederholung der Metanavigation auf weißem Grund. Ein Hinweis auf den Urheber der Seiten wird in derselben Zeile auftauchen.
Die Aufteilung ist in seiner Gesamtheit betrachtet als klassisch, traditionell und klar zu bezeichnen . Die drei Prinzipien der visuellen Kommunikation wurden konsequent eingehalten und in dem Seitenaufbau realisiert. Die Seite wirkt durch die kompakte und geschlossene Anordnung der benötigten Elemente als eine in sich schlüssige Einheit, die ohne überflüssige Hilfsmittel auskommt (Ökonomieprinzip). Das Organisationsprinzip, welches die Konsistenz der Website fordert, wurde ebenso berücksichtigt, da die klar und simpel angelegte Seitenstrukturierung für alle Seiten der Präsenz durchgehend und gleichbleibend angewandt wird. Der Betrachter wird nicht mit unterschiedlichen Darstellungen der Seite konfrontiert oder verunsichert. Die auf die Zielgruppe und die Thematik der Website abgestimmte klassisch/seriöse Aufteilung mit Verzicht auf experimentelle oder wechselnde Anordnungen wird dem Kommunikationsprinzip gerecht. Die einzelnen Bereiche sind klar erkennbar und leicht voneinander zu differenzieren.
Schlagworte: content, design, footer, header, metanavigation, navigation, screendesign, seitenaufbau, seitenkonzept, seitenstruktur
